Demo
IDE
PHP
- download : https://www.php.net/downloads.php
- Change download folder name to
php. - Move Download folder to
C:\. - Change
php.ini-developmenttophp.inionc:\php. - Add
C:\phpon path. - Manual : https://www.php.net/manual/en/
MySQL
- download : https://dev.mysql.com/downloads/mysql/
- Add
c:\Program Files\MySQL\MySQL Server X.X\binon path.
Functions
File Upload & Download
GET
$_SERVERis a global variable for server.- You can get requested methods from
REQUEST_METHOD. - You can write HTML code in php with
<<<'HTML'...HTML;.
POST
$_FILESis a global variable for array of items uploaded to the current HTTP POST method.pathinforeturns file path via array.__FILE__means current file.
<?php
switch($_SERVER['REQUEST_METHOD']){
case 'GET':
echo <<<'HTML'
<form action="/" method='POST' enctype="multipart/form-data">
<input type="file" name="uploads" />
<input type="submit" />
</form>
HTML;
break;
case 'POST':
$file = $_FILES['uploads'];
$pathinfo = pathinfo($file['name']);
$accepts = [
'png', 'jpg', 'txt'
];
if(in_array(strtolower($pathinfo['extension']), $accepts) && is_uploaded_file($file['tmp_name'])){
move_uploaded_file($file['tmp_name'], dirname(__FILE__) . '/uploads/' . $file['name']);
}
break;
default:
http_response_code(404);
}


Download
headersends a raw HTTP header. For example,header('Location: /')return url~/.realpathis for the security. If there is no filename like the argument, return null.
<?php
$path = 'HelloWorld.txt';
$filepath = realpath(dirname(__FILE__) . '/uploads/' . $path);
if(file_exists($filepath)){
$pathinfo = pathinfo($filepath);
$accepts = [
'txt'
];
if(in_array(strtolower($pathinfo['extension']), $accepts)){
header('Content-type: application/octet-stream');
header('Content-Disposition: attachment; filename=' . basename($filepath));
header('Content-Transfer-Encoding: binary');
header('Content-Length: ' . filesize($filepath));
readfile($filepath);
}
}
SQL Security
mysqli_connect()
- Connect to MySqul with datas.
- You should add host address, id, password, databse correctly as parameters.
mysqli_prepare()
- Create SQL query with formatting.
mysqli_stmt_bind_param()
- Fill sql query with the specific value.
- Each type has each character like
smeansstring.
mysqli_stmt_execute()
- Execute query.
mysqli_stmt_get_result()
- Get result from the query.
mysqli_num_rows()
- Get number of rows from the query result.
Don’t use mysqli_query()
- Because
mysqli_query()is a week for the security. - For example, if email value is “’ or 1 = ‘1”, then it’s always true.
<?php
$conn = mysqli_connect(
'localhost',
'root',
'root',
'myapp_test'
);
$_POST = [
'email' => 'leehuhlee@gmail.com',
'password' => 'secret'
];
['email' => $email, 'password' => $password] = $_POST;
// $result = mysqli_query($conn, "SELECT * FROM users WHERE email = '{$email}' LIMIT 1");
$stmt = mysqli_prepare($conn, 'SELECT * FROM users WHERE email = ? LIMIT 1');
mysqli_stmt_bind_param($stmt, 's', $email);
mysqli_stmt_execute($stmt);
$result = mysqli_stmt_get_result($stmt);
if(mysqli_num_rows($result)){
echo 'Hello, world';
}Blog
MySQL
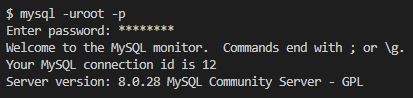
Access to MySQL from Bash
mysql -u USERNAME -p PASSWORDconnects mysql by specific username and verify with the password.mysql -u root -pcan also run and you should enter password next line on bash.

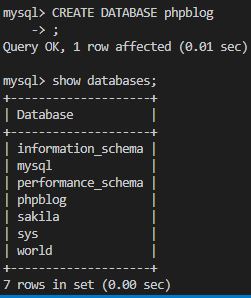
Database
show databases;return databases.CREATE DATABASE DATABASENAME;creates new empty database with specific name.use DATABASENAME;changes current database to specific database.

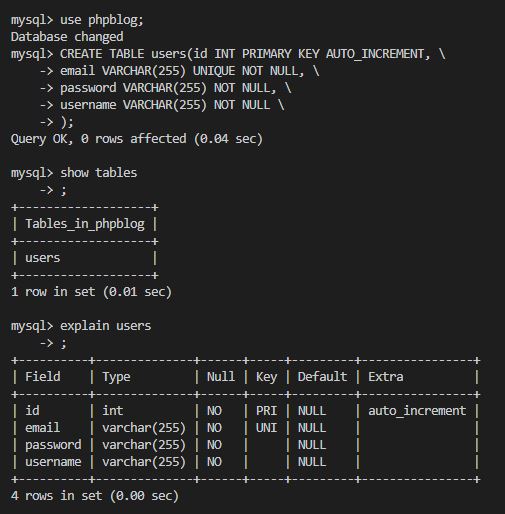
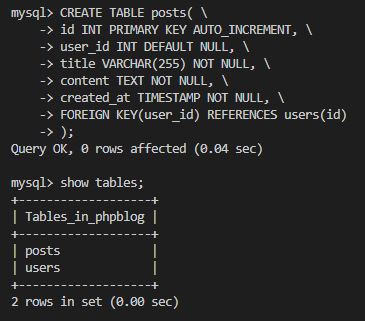
TABLE
CREATE TABLE TABLENAME();creates table with specific name.- You can set columns with
(). explain TABLENAMEreturns the table with columns.


Settings
session.use_strict_mode
- with strict mode off, a user can decide which session ID she wants to use.
-
With strict mode on, the user can not decide that.
- php.ini
...
session.use_strict_mode = 1
...
session.cookie_httponly = 1
...
date.timezone = Europe/Berlin
...
display_errors = Offregister_shutdown_function
- Registers a callback to be executed after script execution finishes or exit() is called.
session_set_cookie_params
- Set the session cookie parameters.
- First value is lifetime or options, so it should be always not null.
Style
transition-timing-function: cubic-bezier(P0, P1, P2, P3);
- A Cubic Bezier curve is defined by four points P0, P1, P2, and P3. P0 and P3 are the start and the end of the curve and, in CSS these points are fixed as the coordinates are ratios. P0 is (0, 0) and represents the initial time and the initial state, P3 is (1, 1) and represents the final time and the final state.
input:not([type=submit])
- The :not() class is a powerful CSS negation matcher.
-
For example,
li:not(.different)would match all list items that don’t have the HTML class:.different. - app.css
*, *::before, *::after{
margin: 0;
padding: 0;
font-family: 'Noto Sans KR', sans-serif !important;
box-sizing: border-box;
}
p{
line-height: 1.8em;
color: rgba(0, 0, 0, .6);
}
main{
margin: 0 auto;
}
li{
list-style: none;
}
#app #nav a{
text-transform: none;
}
#app .uk-container{
width: 550px;
margin: 35px auto;
}
#app article > h1{
font-weight: bold;
}
#app article .uk-text-meta{
font-size: .8em;
color: rgba(0, 0, 0, .4);
}
#app article .uk-text-lead{
font-size: 1em;
}
#app #main__index article h1{
font-size: 1.25em;
}
#app #main__index article{
padding: 25px 0;
}
#app #readmore{
text-transform: none;
margin: 0 auto;
display: block;
margin-bottom: 35px;
width: 550px;
}
#app #main__article > .uk-article .owner{
margin-left: 5px;
}
#app #main__article > .uk-article .owner > a{
margin: 0 2px;
}
#app #main__article > .uk-article .uk-article-title{
font-size: 1.5em;
}
#app #main__article > .uk-article .uk-text-meta{
margin-bottom: 20px;
}
#app #main__article > .uk-article .uk-text-lead h2{
font-weight: 400;
margin-bottom: 15px;
font-size: 1.4em;
font-weight: 500;
}
#app #main__article > .uk-article .uk-text-lead h3{
font-weight: 500;
margin-top: 25px;
margin-bottom: 20px;
font-size: 1.2em;
}
#app #main__article > .uk-article .uk-text-lead h4{
font-weight: 500;
margin-bottom: 5px;
font-size: 1.1em;
}
#app #main__article > .uk-article .uk-text-lead p{
margin-bottom: 15px;
color: rgba(0, 0, 0, 0.85);
line-height: 1.9em;
}
#app #main__article > .uk-article .uk-text-lead b{
color: #ed5207;
font-weight: 500;
}
#app #main__article > .uk-article .uk-text-lead a{
color: #000;
box-shadow: inset 0 -20px 0 #fcdae9;
transition: all .35s;
transition-timing-function: cubic-bezier(.7, 0, .3, 1);
text-decoration: none;
}
#app #main__article > .uk-article .uk-text-lead a:hover{
box-shadow: inset 0 -20px 0 #fcdae9;
}
#app #main__article > .uk-article .uk-text-lead pre{
border-radius: 5px;
}
#app #main__article > .uk-article .uk-text-lead blockquote{
border-color: #acacac;
border-width: 0 0 0 2px;
border-style: solid;
padding: 1px 0 0 12px;
color: #666;
line-height: 1.8em;
text-align: left;
font-size: 0.9em;
}
#app #main__article .uk-article .uk-text-lead blockquote p{
margin: 0;
}
#app #main__form-auth form > *{
margin: 15px 0;
font-size: .85em;
text-transform: none;
}
#app #main__form-auth{
width: 320px;
text-align: center;
box-sizing: border-box;
}
#app #main__form-auth form > input:not([type=submit]){
border: none;
border-bottom: 1px solid rgba(0, 0, 0, .1);
}
#app #main__form-post{
margin-top: 200px;
margin-bottom: 75px;
}
#app #main__form-post form > *{
outline: none;
}
#app #main__form-post form input{
padding: 0;
margin: 0 auto;
display: block;
width: 550px;
text-transform: none;
}
#app #main__form-post form textarea{
display: none;
}
#app #main__form-post form .editor{
padding: 0;
margin: 0 auto;
padding-bottom: 15px;
display: block;
width: 550px;
text-transform: none;
}
#app #main__form-post form .ck.ck-content.ck-editor__editable_inline{
padding: 0;
box-sizing: border-box;
overflow: hidden;
}
#app #main__form-post form .ck.ck-content.ck-editor__editable{
min-height: 420px;
border: none;
}
#app #main__form-post form .ck.ck-content.ck-editor__editable.ck-focused{
border: none;
box-shadow: none;
}
#app #main__form-post form .uk-article-title{
margin-bottom: 45px;
height: 60px;
}
#app #main__form-post form .cke_textarea_inline{
text-align: left;
margin: 35px auto;
min-height: 420px;
}
#app #main__form-post form input:not([type=submit]){
border: none;
}Layout
UIKit
- Installation: https://getuikit.com/docs/installation
- UIKit is UI Framework for Web.
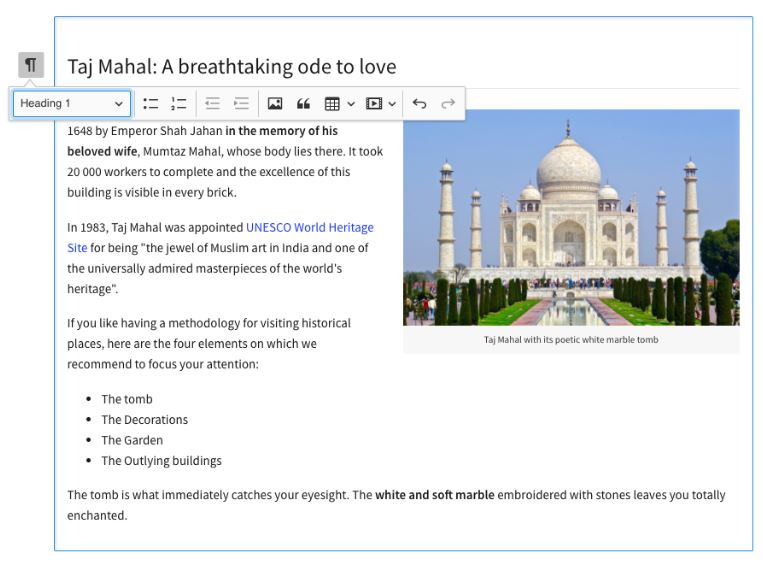
CKEditor
- Installation: balloon-block editor
- Balloon block editor : Balloon block is essentially the balloon editor with an extra block toolbar which can be accessed using the button attached to the editable content area and following the selection in the document. The toolbar gives an access to additional, block–level editing features.